Litespeed Cache Vs. Wp Rocket - Truths
Table of ContentsThe Ultimate Guide To Litespeed Cache Vs. Wp RocketThe 15-Second Trick For Litespeed Cache Vs. Wp RocketLitespeed Cache Vs. Wp Rocket Can Be Fun For EveryoneSome Known Factual Statements About Litespeed Cache Vs. Wp Rocket The 7-Minute Rule for Litespeed Cache Vs. Wp Rocket
They have a smaller sized data dimension, making them less complicated to pack. That's a good trade-off if you want far better filling performance.
If you're running your website on Word, Press, you're definitely utilizing plugins and widgets to add performances to your site. Every plugin you install includes a little bit of code to your web page, making it much heavier than it must be.
Let's claim your server is based in Australia, but you have lots of site visitors from India. Rather than sending data straight from Australia, the CDN can send files from a server in India, making this process much faster and a lot more reliable. Redirects are a natural part of any type of web site, and there's absolutely nothing incorrect with them.
The Buzz on Litespeed Cache Vs. Wp Rocket
Most of the times, they won't considerably slow you down. Yet when it comes to redirect chains, they will. By linking as close to the last location as feasible, you prevent creating a lot of redirects and hence, minimize your web site's load. Unsurprisingly, some of the very best resources for maximizing your website are from Google.
This tool gives a waterfall layout of exactly how all the assets tons on your web site - LiteSpeed Cache vs. WP Rocket.
Every individual is various. Find out that your customers are, just how they access your website, and what they do while they're there.
Use the suggestions to obtain begun on boosting your page rate, but do take these with a grain of salt. They are wonderful starting factors, but there is so a lot a lot more you can do!

This will certainly more info here reduce latency and result in enhancements to your page speed due to the fact that it decreases any type of opportunity of a delay or the number of round trips created.
9 Simple Techniques For Litespeed Cache Vs. Wp Rocket
As websites technology, like the development and vast use Java, Script collections, has actually progressed in time, using this modern technology has been recommended you read solidified by the speed, or bandwidth, of Web links and the handling and memory sources of tools. In brief: the much more data and sources the server sends to the internet browser, the longer it requires to deliver the "plan" throughout a web link and the slower the page will certainly be aesthetically rendered in the internet browser and come to be functional.

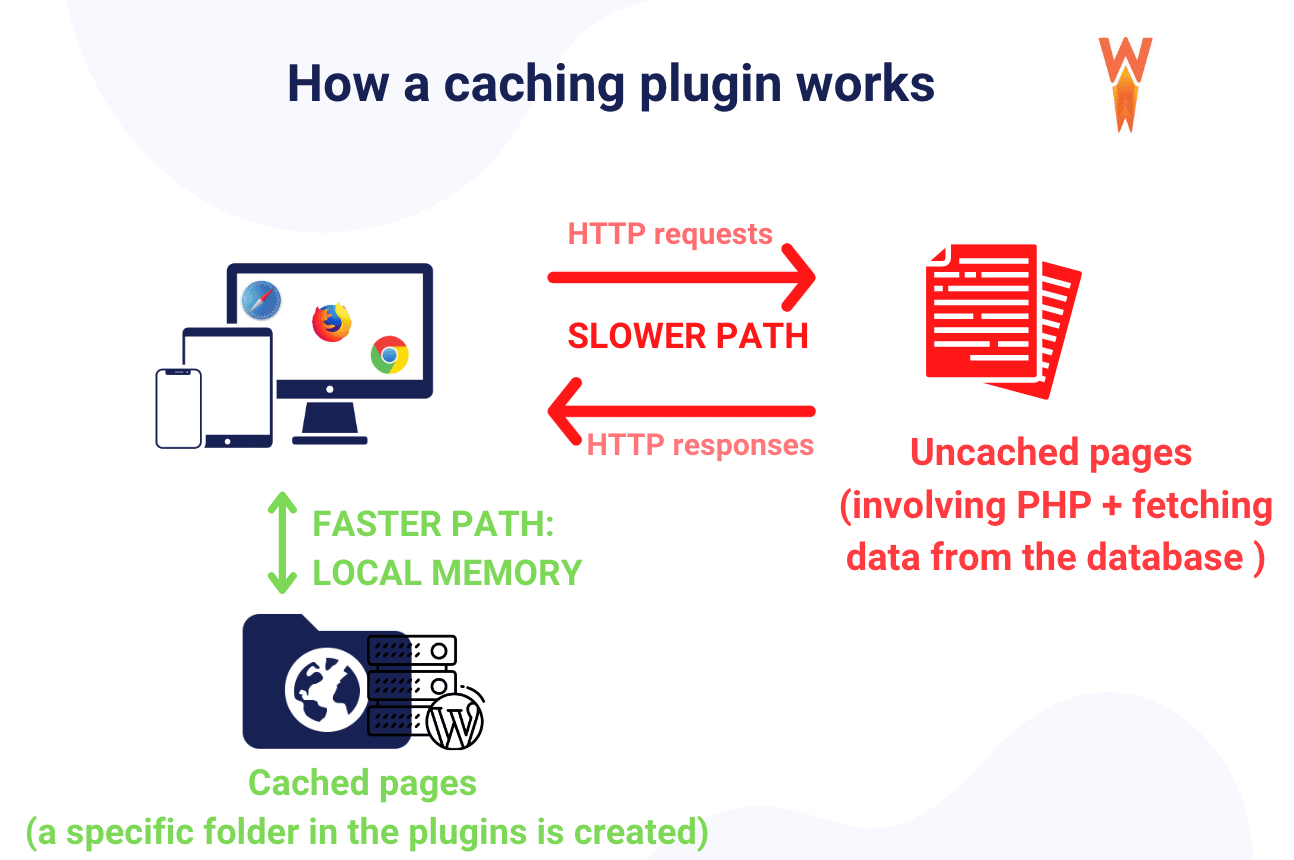
This is so when a site visitor visits this website once again, it doesn't have to reload the entire web page. This advantages page rate, as this saves on time spent sending several HTTP requests to the server. A check these guys out fringe benefit is the decrease of transmission capacity and therefore the total price of organizing your website.
This will certainly decrease latency and outcome in improvements to your web page speed because it reduces any kind of possibility of a hold-up or the number of round trips generated.
As website technology, like the development and broad use Java, Script libraries, has actually progressed in time, using this modern technology has actually been toughened up by the speed, or bandwidth, of Internet links and the handling and memory resources of devices. In brief: the extra data and resources the server sends to the internet browser, the longer it requires to provide the "plan" across a web link and the slower the page will certainly be aesthetically made in the internet browser and come to be functional.
Page speed impacts traffic across all channels and sources, however since Google has led innovations in making use of page rate in internet search ranking formulas, minimizing latency has come to be a core part of SEO. While anything that includes time to the page making procedure is a page rate factor, there are a number of problems that are most usual: The time between when the customer or browser demands the page and the initial reaction from the web server is called the server feedback time, also determined as Time To First Byte (TTFB), or the moment at which the web server sends the first information that the browser can utilize to construct and provide the page.